Create Booking Template - Accommodation (Single Property)
You can create booking screen templates for your accommodation, where you can have control over multiple settings; such as selling extras, amending the guests required fields, hot deals, limited rooms, amending colours and fonts, as well as using CSS for additional customisations.
Templates can be created for single properties, single property mobile, multiple properties, and item only sales.
Other reasons you may wish to create multiple booking templates is to provide an agent or company with a direct booking screen link preset with their custom pricing.
| We recommend you view the booking screen overview prior to commencing creation of a booking template as it will aid you in understanding the booking screen components. The instructions below will show you how to create an accommodation booking screen template. For other booking templates types see related articles at the bottom of this page. |
|
Step
|
Action |
|
1
|
From left menu, Website Bookings group select 'Website Booking Templates' |
|
2
|
Click New Template button |
|
3
|
Select from options presented 'New Template (Single)' |
|
4
|
Template creator will open, starting at General Fields Tab - please toggle section headings below in order for information to complete.For a basic template (providing general public access and all room options), other than styling colours to match your website, most sections can be skipped through. |
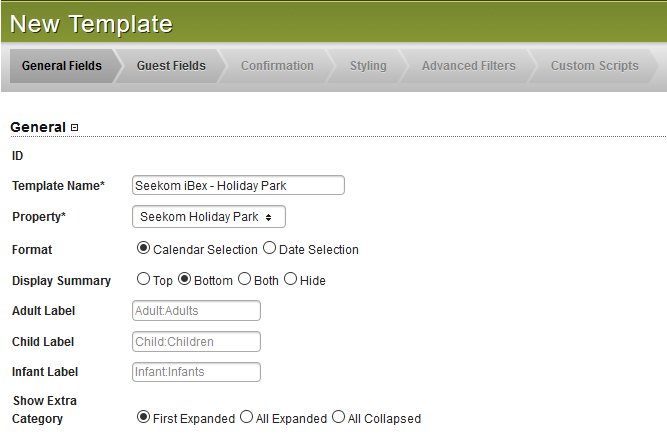
General Fields Tab
GENERAL SECTION

Field completion instructions below.
Template Name: This will be displayed on the front booking screen (if set to on the styling tab) the customer will see and also the previous overview screen
Property: Select which property this template will apply to.
Format: Select either the calendar style or the date style.
Display Summary: Select position of top, bottom, both or hide.
This is the overview screen which is on the extras, visitor details and payment screens on the front booking screen, it shows dates booked, amount of guests, price, extras total, accommodation total and then the overall total.
Adult Label: Amend default text as required.
Child Label: Amend default text as required.
Infant Label: Amend default text as required.
Show Extra Category: Select option of First Expanded, All Expanded or All Collapsed.
On the extras screen when first opened you can choose whether to have the categories to be expanded, collapsed or just the first expanded - i.e Transport and all running transports could be expanded but you could have a subsequent category of Miscellaneous items (guide books, tT-shirts, etc) collapsed.
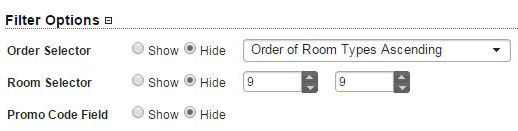
FILTER OPTIONS SECTION
| Click + adjacent to section title to expand if required (see image below).
|

Field completion instructions below.
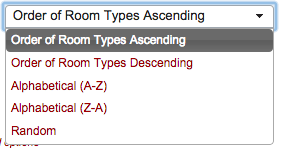
Order Selector: Select option for room ordering.
This controls the order you would like your room types displayed on the booking screen. Choose to Show or Hide (which will set random ordering).
Selecting show will use the room order set in iBex as a default, or you can over ride by selecting in the drop down selector (see image below).

Room Selector: Set options as required.
This field controls the maximum units allowed to be booked in a booking. Select to Show or Hide this option. The subsequent numeric entry fields set the maximum bookable by Public and then Agents.
Promo Code Field: Set to show or hide as required.
The Promo Code field will show at the bottom of the Guest Details page of the booking process. To set up a promo code, you will need to ensure that this iBex Add-On is enabled in for your account. Please contact Seekom Support directly for Promo Code activation.
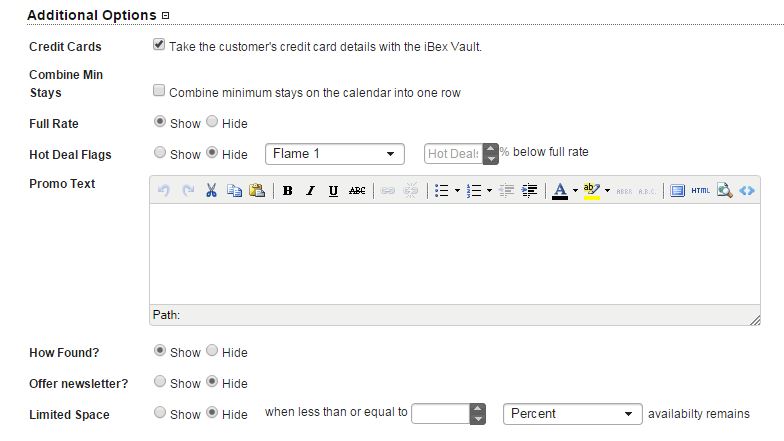
ADDITIONAL OPTIONS SECTION
Click + adjacent to section title to expand if required (see image below). |

Field completion instructions below.
Credit Cards: Set as required.
If set as ‘Unticked’ the payment screen will be bypassed. If set as ‘Ticked’ one of the following options will be presented
- No deposit: iBex Vault screen will be displayed for credit card entry.
- Deposit or full payment: Payment gateway screen or iBex Vault screen will be displayed for credit card entry- depending on whether or not you have a payment gateway connected (eg. DPS, SagePay, etc.).
Combine Min Stays: Set as required.
Combine minimum stays on the calendar into one row rather than having all minimum nights stays on separate rows on the front booking screen.
Full Rate: Set to show or hide as a required.
Often known in the industry as a rack rate, this is the rate at which the room is sold at it’s highest price (ie. full occupancy and peak season or event pricing).
The rate is set in the Rack Rate field on the Property Maintenance Search/Maintain Room Types then select a room.
Hot Deal Flags: Set to show or hide as required and then configure (if show is selected).
There are 3 options of different ‘Flame’ styles to choose from, these will appear on the front booking screen once the rate has ‘dropped’ the set % below the full room rate set (refer full rate field above).
Promo Text: Enter as required.
Replaces the current Lead in Special field which was set on the property page. Styling and images entry (through HTML) is supported.
| You can include tags to automatically pull through information from iBex by clicking on <> (top right in example image above) and selecting required tag to insert.</> |
How Found?: Set to show or hide as required.
Offer Newsletter?: Set to show or hide as required.
Limited Space: Set to show or hide as required and then configure (if show is selected).
Setting a number in the spinner and then choosing either percent or fixed will display the ‘limited space’ message on the select accommodation page if the limit is meet.
AVAILABILITY OPTIONS SECTION
Click + adjacent to section title to expand if required (see image below). |

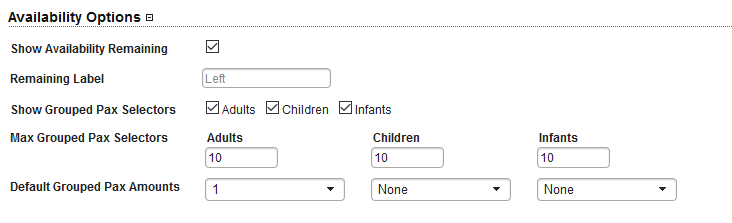
Field completion instructions below.
Show Availability Remaining: If set as ‘ticked’ an availability row will be added to the front booking screens, allowing potential guests to see how many of each room type you have left.
Remaining Label: By default, if none is specified, it will default to “left”. Operators have the option to rename to another label which will display alongside the ‘availability remaining’ row.
Show Grouped Pax Selectors: Selecting the ‘Adult’, ‘Children’ and ‘Infants’ boxes will add in a select box to the front booking screen, allowing potential guests to easily book a per pax unit eg Bunk Beds
Maxed Grouped Pax Selectors: Sets the maximum amount allowed to be selected in the grouped pax selector on the front booking screen.
Default Grouped Pax Amounts: Allows the template to indicate the initial value for the Adult/Children/Infants pax selectors
On completion of all fields, select 'Next' button to proceed to Guest Fields tab.
Guest Fields Tab

Field completion instructions below.
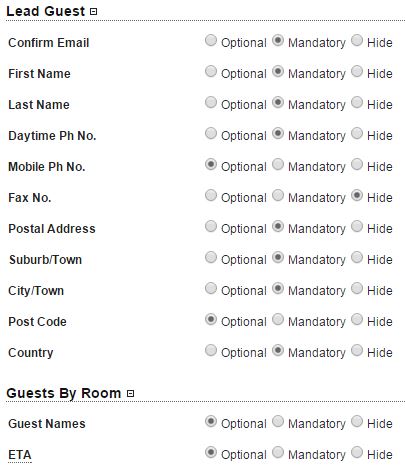
LEAD GUEST SECTION
Confirm Email: Select from options of Optional, Mandatory or Hide.
Mandatory means email address must be entered twice, optional means email address can optionally be entered a second time, hide means no field for second entry of email address is presented.
First Name: Select from options of Optional, Mandatory or Hide.
Last Name: Select from options of Optional, Mandatory or Hide.
Daytime Ph No: Select from options of Optional, Mandatory or Hide.
Mobile Ph No: Select from options of Optional, Mandatory or Hide.
Fax: Select from options of Optional, Mandatory or Hide.
Postal Address: Select from options of Optional, Mandatory or Hide.
Suburb/Town: Select from options of Optional, Mandatory or Hide.
City/Town: Select from options of Optional, Mandatory or Hide.
Post Code: Select from options of Optional, Mandatory or Hide.
Country: Select from options of Optional, Mandatory or Hide.
All above in reference to lead guest making the booking.
| The less fields you can make compulsory the less booking bail out you are likely to experience. Consider sending an auto email after booking to collect further information. See Create Email Templates and Scheduling Email Templates. |
GUESTS BY ROOM SECTION
Guest Names: Select from options of Optional, Mandatory or Hide.
ETA: Select from options of Optional, Mandatory or Hide.
On completion of all fields, select 'Next' button to proceed to Confirmation tab .
Confirmation Tab
Field completion instructions below.
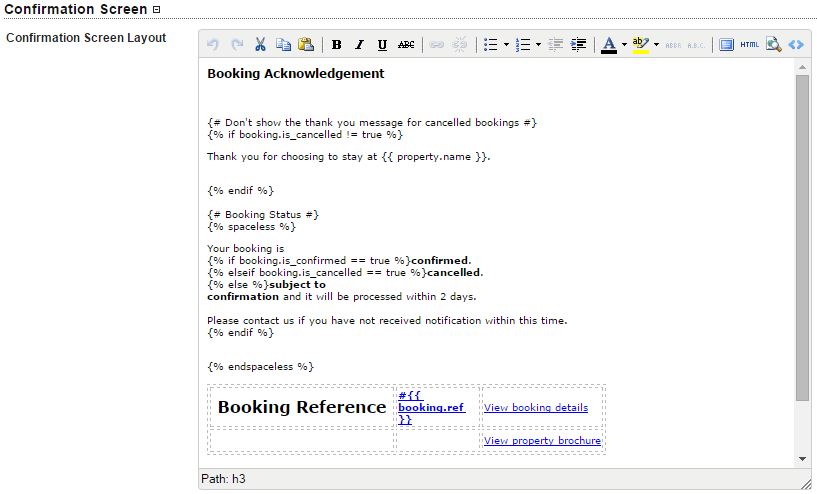
CONFIRMATION SCREEN SECTION

Enter/amend text here to display on the final booking stage - confirmation. Styling and images entry (through HTML) is supported.
| To add any further tags to automatically pull through information from iBex click on <> (top right in example image above) and select required tag to insert.</> |
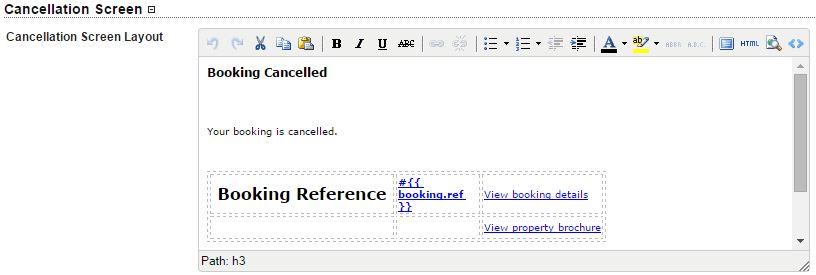
CANCELLATION SCREEN SECTION

Here you can enter/ modify text displayed on the booking cancellation screen (if you have enabled online cancellation).
| To add any further tags to automatically pull through information from iBex click on <> (top right in example image above) and select required tag to insert.</> |
FACEBOOK LIKE BUTTON SECTION

Complete facebook settings as desired.
Your facebook URL is your facebook page address commencing with https:// - for example Seekom's is https://www.facebook.com/seekomibex
TWITTER FOLLOW BUTTON SECTION

To enable your Twitter follow button you enter only your Twitter account ID (not your full Twitter URL) - for example seekom
CONFIRMATION EMAIL SECTION

Brochure Link: Check if you wish a link to your brochure to be sent with booking confirmation email.
Unit details on receipt: Check if required.
Confirmation Email from: Set as to whom the confirmation email will show as coming from.
On completion of all fields, select 'Next' button to proceed to Styling tab.
Styling Tab
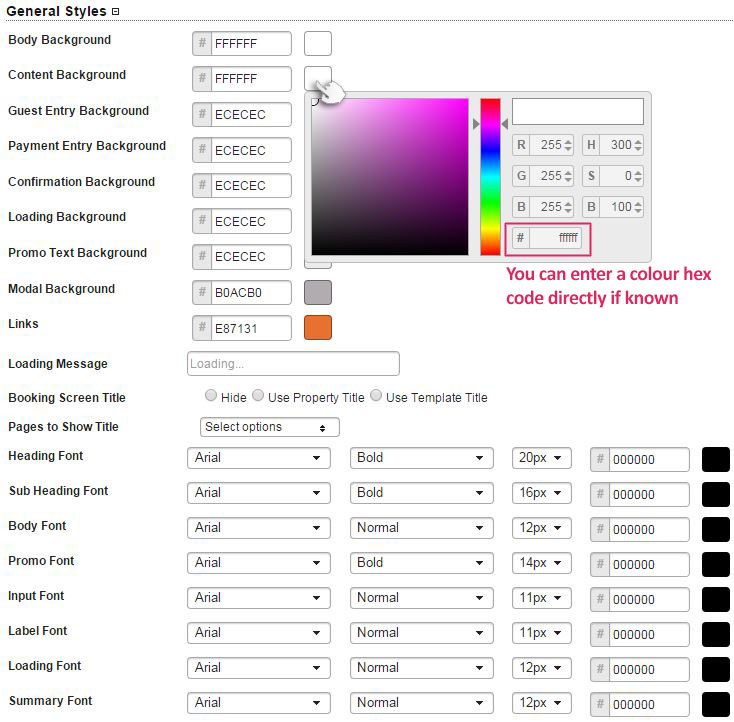
GENERAL STYLES SECTION
Field completion instructions below.
Click + adjacent to section title to expand if required (see image below). |

Loading Message: Set text you wish to display while the booking screen is loading.
Booking Screen Title: Select from options Hide, Use Property Title, Use Template Title (per General fields tab).
Pages to Show Title: If the Booking Screen Title has not been set as hidden, select on which booking screens you wish the title to appear.
Alter other fields in this section to set colours and font styles as desired.
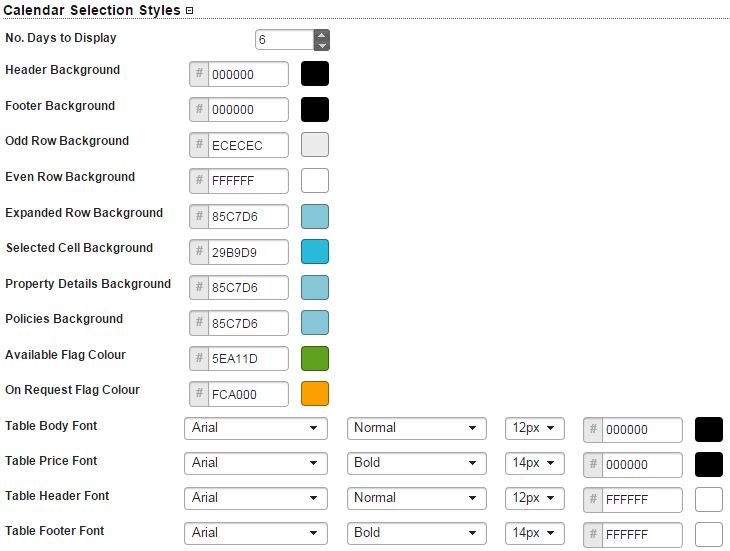
CALENDAR STYLES SECTION
Click + adjacent to section title to expand if required (see image below). |

No of Days to Display: Set how many days you wish to appear.
Alter other fields in this section to set colours and font styles as desired.
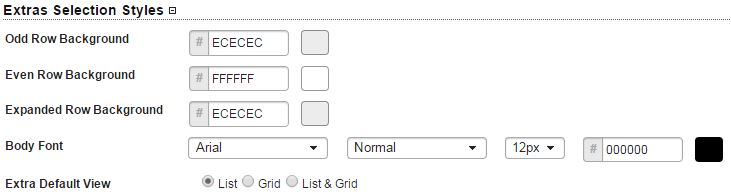
EXTRAS SELECTION STYLES SECTION
Click + adjacent to section title to expand if required (see image below). |

Extra Default View: Set initial style as required.
Your website visitor can change extra layout to suit their viewing preference. If you have loaded extra images we would recommend selecting list & grid, or grid view as providing a better wow response to aid in up-selling extras.
Alter other fields in this section to set colours and font styles as desired.
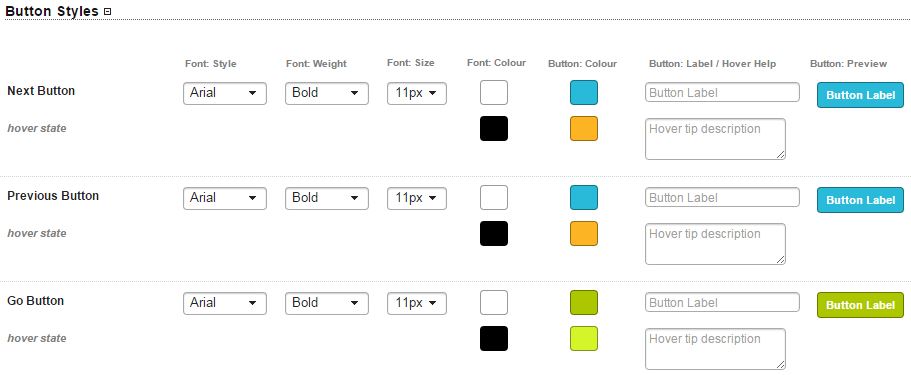
BUTTON STYLES SECTION
Click + adjacent to section title to expand if required (see image below). |

Set button labels, hover tips, colours and font styles as desired.
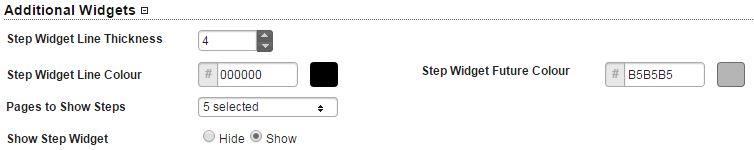
ADDITIONAL WIDGETS SECTION
Click + adjacent to section title to expand if required (see image below). |

| All fields in the Additional Widgets section style the booking progress indicator at the top of the booking screen. |
Step Widget Line Thickness: Adjust as required (units are px).
Step Widget Line Colour: Adjust as required.
Step Widget Line Colour: Adjust as required.
Pages to Show Steps: Select pages on which progress indicator should be displayed.
Show Step Widget: Select to show or hide booking progress.
On completion of all fields, select 'Next' button to proceed to Advanced Filters tab.
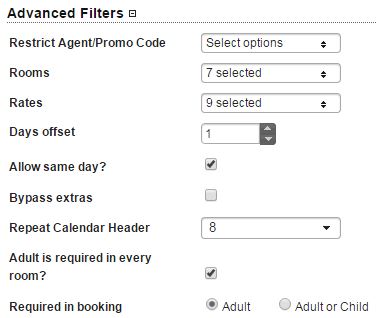
Advanced Filters Tab
Field completion instructions below.

Restrict Agent/Promo Code: Select if you wish to restrict the booking screen to a specific agent or promo code.
This is very useful to tell where bookings are coming from if you operate secondary websites and/or landing pages and you wish to track/compare their success.
Rooms: Select which rooms you wish to appear in the booking screen (default will be all selected).
Rates: Select which rates you wish to appear in the booking screen (default will be all selected).
Days Offset: Set how many days from today as the start date for the booking screen.
0 = today. Your prospective guest can alter dates to suit.
Allow Same Day?: Check if you wish to allow same day bookings.
Bypass Extras: Check if you wish to hide the extras selection screen.
Repeat Calendar Header: Set number of rows after which date headers should repeat.
If you have lot of room types/rates this will aid prospective guest in not having to scroll back up to check dates.
Adult is Required in Every Room?: Default state is checked.
De-checking means you will allow rooms to be booked without an adult. You can still specify that there must be an adult in each booking (see below).
Required in Booking: Select 'Adult' (default state) or 'Adult or Child'.
On completion of all fields, select 'Next' button to proceed to Custom Scripts tab.
Custom Scripts Tab
Field completion instructions below.
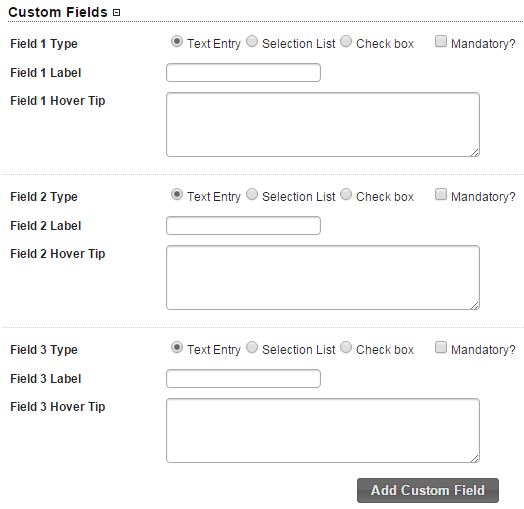
CUSTOM FIELDS SECTION

Complete custom fields if you wish to add further fields to the booking screen which will be included in the booking record.
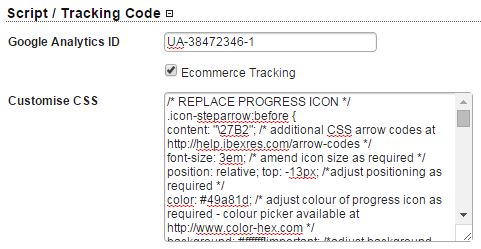
SCRIPT/TRACKING CODE SECTION

Google Analytics ID: Enter if applicable and check 'Ecommerce Tracking'.
Customise CSS: Enter custom CSS if desired.
|
Entry of custom CSS should not be attempted unless you have at least a fundamental knowledge of CSS.
|
|
Step
|
Action |
|
5
|
On completion of all booking template tabs click Save button (top right of screen) or Save Desktop Template button (lower right of screen) |
|
6
|
See related articles below for obtaining script (iframe embed) or link (new window launch) to add the booking screen to your website. |


Comments
0 comments
Please sign in to leave a comment.